MediPressĻ░Ć ņĀ£ņ×æĒĢśļŖö ņø╣ņé¼ņØ┤ĒŖĖ Ēī©Ēéżņ¦Ćļź╝ ņé┤ĒÄ┤ļ┤ģņŗ£ļŗż.
ņĀ£ņ×æņŚÉ ņ░®ņłśĒĢśĻĖ░ ņĢ×ņä£ Ļ░üņ×ÉņØś ļ│æņØśņøÉņØ┤ ĒŖ╣ĒÖöļĪ£ Ļ┤æĻ│ĀĒĢśĻ│Āņ×É ĒĢśļŖö Ēü┤ļ”¼ļŗēņØś ņāüĒÖ® ĻĘĖļ”¼Ļ│Ā ņ×ÉņŗĀņØ┤ ņżĆļ╣äĒĢĀ ņłś ņ׳ļŖö ņ╗©ĒģÉņĖĀņØś ņłśņÖĆ ņ¢æņØä ņĄ£ļīĆĒĢ£ Ļ░ØĻ┤ĆņĀüņ£╝ļĪ£ ĒīīņĢģĒĢ£ Ēøä, ĻĘĖņŚÉ ļ¦×ļŖö ĒāĆņ×ģņØś Ēī©Ēéżņ¦Ćļź╝ ņäĀĒāØĒĢśņŗ£ĻĖĖ ĻČīĒĢ®ļŗłļŗż.
ņĢäļלņØś Ēæ£ļŖö ņø╣ņé¼ņØ┤ĒŖĖ ņĀ£ņ×æ ņä£ļ╣äņŖż Ēī©Ēéżņ¦ĆņŚÉ ļīĆĒĢ£ Ļ░äļץĒĢ£ ļé┤ņÜ®ņØä ņĀĢļ”¼ĒĢ£ Ēæ£ņØ┤ļ®░, ĻĘĖ ņĢäļלņŚÉļŖö Ļ░ü ņĀ£ņ×æ Ēī©Ēéżņ¦ĆņŚÉ ļīĆĒĢ£ ņäżļ¬ģņØ┤ ņóĆ ļŹö ņ×ÉņäĖĒ׳ ļČĆņŚ░ ņäżļ¬ģļÉśņ¢┤ ņ׳ņŖĄļŗłļŗż.
ņŻ╝ņäØ(ņĢäļל Ēæ£ņÖĆ ļé┤ņÜ®ņŚÉņä£ ņל ļ¬©ļź┤ļŖö ļŗ©ņ¢┤ņŚÉ ļīĆĒĢ┤ ļ»Ėļ”¼ ņŻ╝ņäØņ£╝ļĪ£ ņäżļ¬ģĒĢ®ļŗłļŗż)
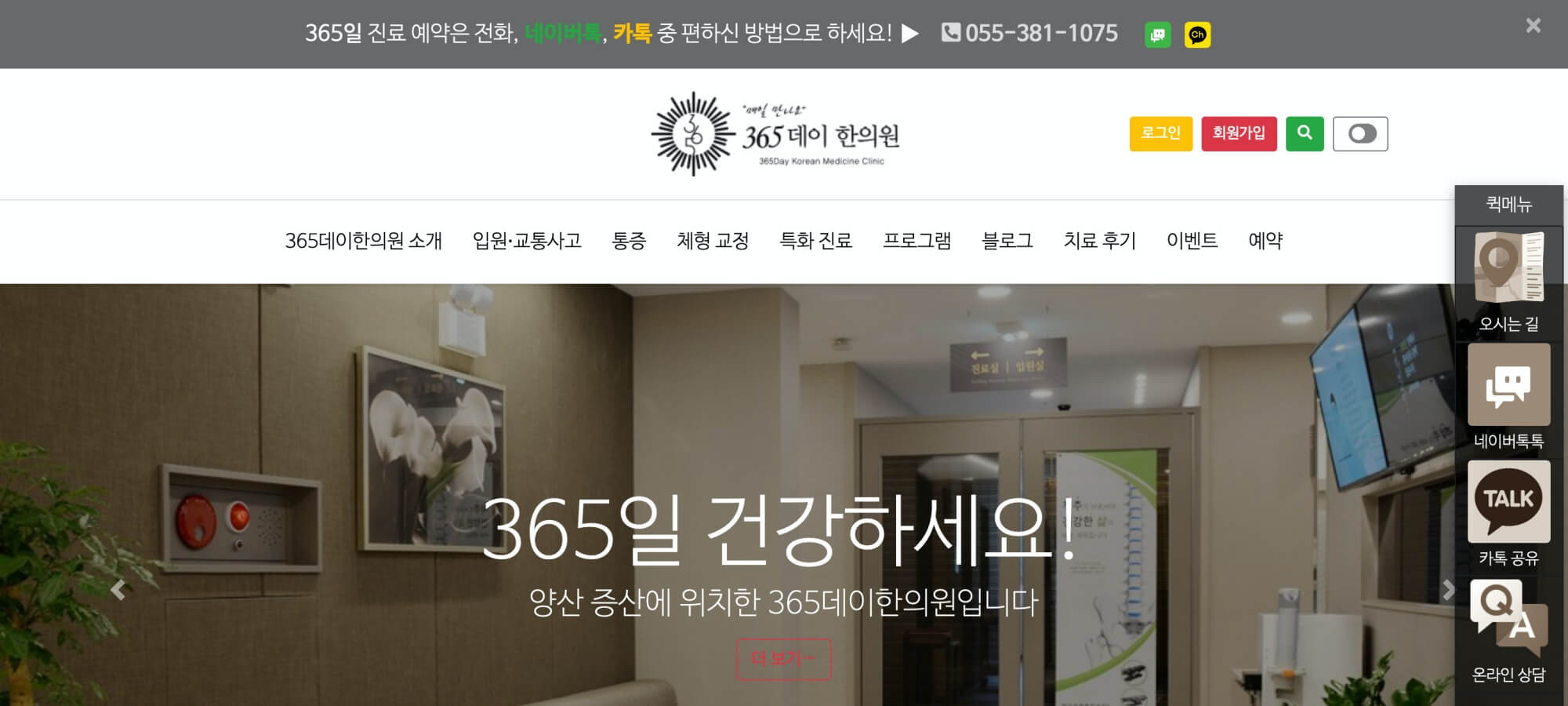
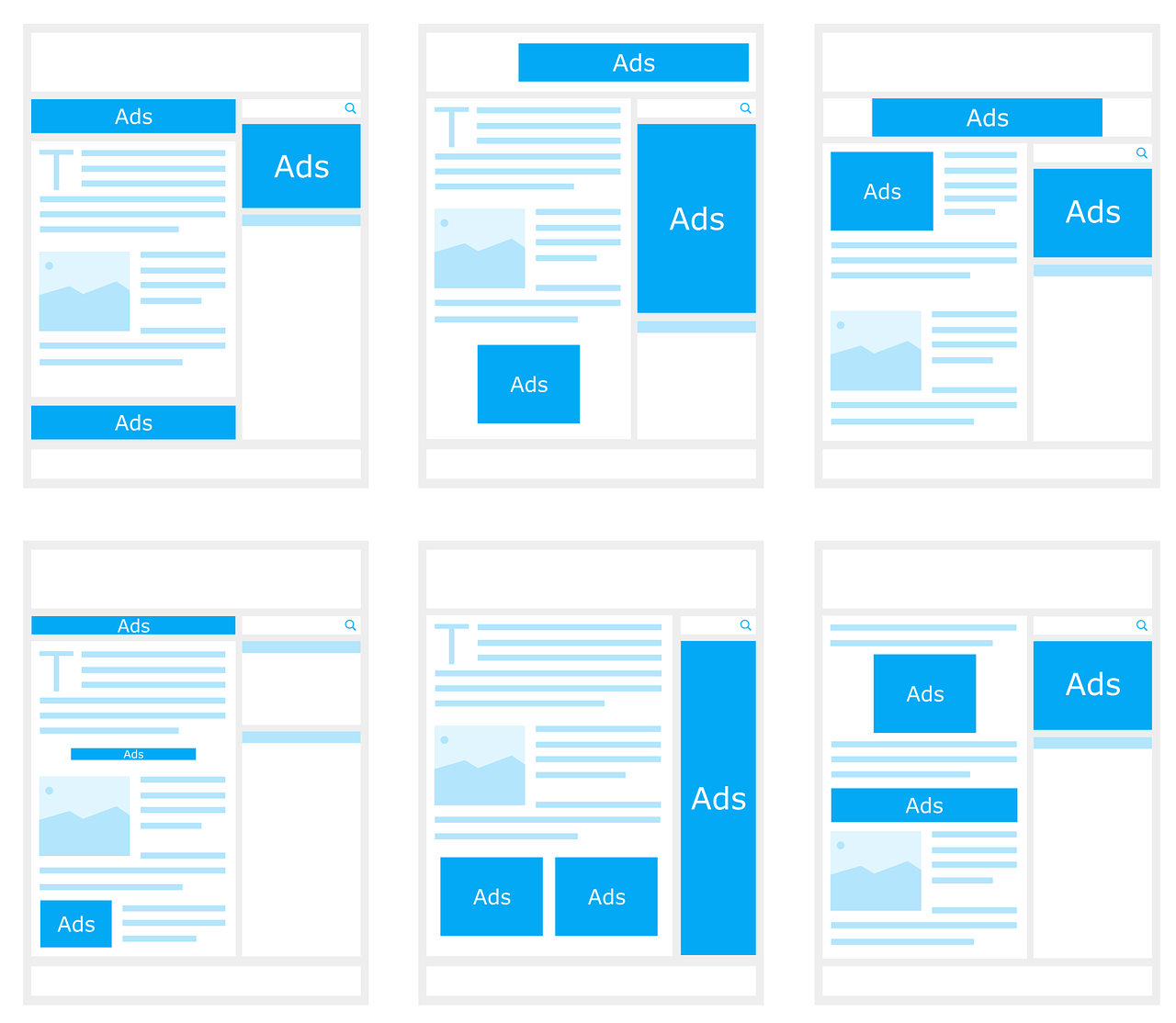
- Ēģīļ¦ł: ņø╣ņé¼ņØ┤ĒŖĖņØś ļ®öļē┤, ņ£äņĀ» ļō▒ņØ┤ Ēæ£ņŗ£ļÉśļŖö ņ£äņ╣ś, ņāēņāüņØś ņĪ░ņä▒, ĻĘĖļ”¼Ļ│Ā ĒÄśņØ┤ņ¦ĆņÖĆ ĒżņŖżĒŖĖ ļō▒ņØś ļööņ×ÉņØĖ ļ░Å ļĀłņØ┤ņĢäņøāņØä ĒżĻ┤äņĀüņ£╝ļĪ£ ņĀĢņØśĒĢśļŖö Ļ▓āņ£╝ļĪ£ ņøīļō£ĒöäļĀłņŖżņŚÉņä£ļŖö ņØ┤ļź╝ Ēģīļ¦ł(Theme)ņØ┤ļØ╝Ļ│Ā ĒĢ®ļŗłļŗż. ļĖöļĪ£ĻĘĖņŚÉņä£ ņŖżĒé©Ļ│╝ Ļ░ĆĻ╣Øņ¦Ćļ¦ī ņØ┤ļ│┤ļŗżļŖö ņóĆ ļŹö ļäōņØĆ Ļ░£ļģÉņØä ļŗ┤Ļ│Ā ņ׳ņŖĄļŗłļŗż.
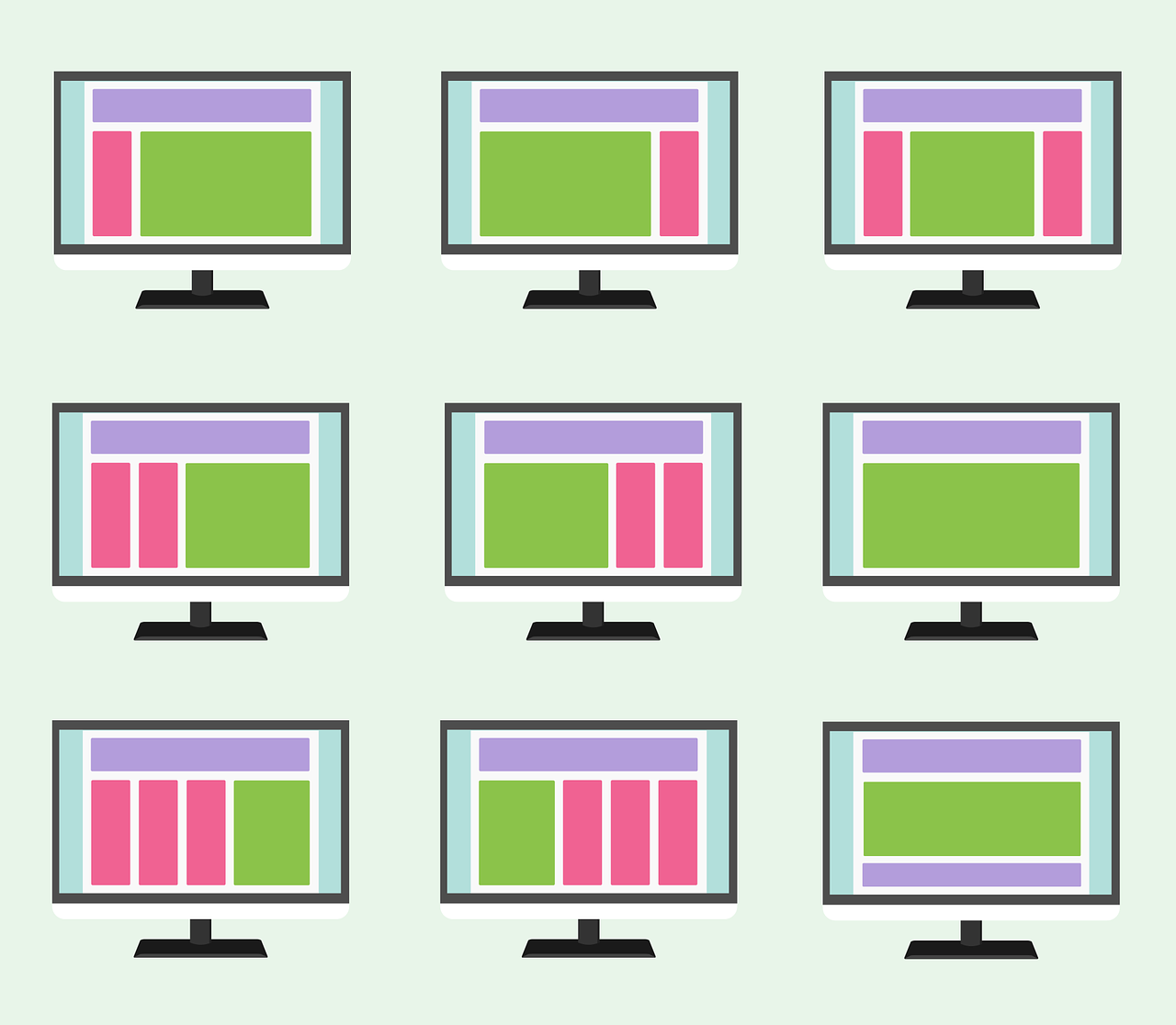
- Ēģ£Ēöīļ”┐: ņøīļō£ĒöäļĀłņŖżņŚÉņä£ Ļ┤Ćļ”¼ņ×ÉņØś ļŗłņ”łņŚÉ ļ¦×Ļ▓ī ņØ┤ļ»Ėņ¦Ćļéś ļÅÖņśüņāü, ĒģŹņŖżĒŖĖ Ēś╣ņØĆ ĻĖ░ĒāĆ ņÜöņåīļź╝ ņ▓©Ļ░ĆĒĢśļ®┤ ņēĮĻ▓ī ĒÄśņØ┤ņ¦Ćļéś ĒżņŖżĒŖĖ ļō▒ņØ┤ Ēæ£ĒśäļÉĀ ņłś ņ׳Ļ▓ī ļ»Ėļ”¼ ņĮöļö®ņ£╝ļĪ£ ļ¦īļōżņ¢┤ ļåÆņØĆ ņø╣ĒÄśņØ┤ņ¦Ć ĒīīņØ╝ņØä ņØśļ¦łĒ×Öļŗłļŗż.
- 404 Ēģ£Ēöīļ”┐: HTTP Ēæ£ņżĆ ņØæļŗĄ ĻĘ£ņĢĮņŚÉņä£ 404 ņŚÉļ¤¼ ļ®öņŗ£ņ¦ĆļŖö Ēü┤ļØ╝ņØ┤ņ¢ĖĒŖĖ(ņé¼ņÜ®ņ×É)Ļ░Ć ņø╣ņé¼ņØ┤ĒŖĖĻ░Ć ņ׳ļŖö ņä£ļ▓ä ņ╗┤Ēō©Ēä░ņÖĆ ĒåĄņŗĀņØä ĒĢĀ ņłś ņ׳ņ¦Ćļ¦ī, Ēü┤ļØ╝ņØ┤ņ¢ĖĒŖĖĻ░Ć ņÜöņ▓ŁĒĢ£ ļé┤ņÜ®ņØ┤ļéś ĒÄśņØ┤ņ¦Ćļź╝ ņ░ŠņØä ņłś ņŚåņØä ļĢī ļéśĒāĆļéśļŖö ļ®öņŗ£ņ¦ĆņØĖļŹ░, ņØ┤ ļ®öņŗ£ņ¦Ćļź╝ Ēæ£ĒśäĒĢ┤ņŻ╝ļŖö ĒÄśņØ┤ņ¦Ć Ēģ£Ēöīļ”┐ņØä ļ¦ÉĒĢ®ļŗłļŗż. ņĢäņśł ņä£ļ▓ä ņ╗┤Ēō©Ēä░Ļ░Ć ņŚ░Ļ▓░ļÉśņ¦Ć ņĢŖļŖöļŗżļŖö ņØśļ»ĖļŖö ņĢäļŗÖļŗłļŗż.
- ņĢäņ╣┤ņØ┤ļĖī Ēģ£Ēöīļ”┐(Archive template): ņĢäņ╣┤ņØ┤ļĖīļ×Ć ‘ļČäļźśņåī’, ‘ņĀĆņןņåī’ņØś ņØśļ»ĖņØĖļŹ░, ņ¢┤ļ¢ż ĒżņŖżĒŖĖņØś ļČäļźś ņóģļźś, ņśłņ╗©ļīĆ ņ╣┤ĒģīĻ│Āļ”¼ļéś Ēā£ĻĘĖĻ░Ć ņ׳ļŗżļ®┤ ĻĘĖ ņ╣┤ĒģīĻ│Āļ”¼ļéś Ēā£ĻĘĖļź╝ Ļ░Ćņ¦ä ĒżņŖżĒŖĖļōżņØä ļööņŖżĒöīļĀłņØ┤ ĒĢ┤ņŻ╝ļŖö ĒÄśņØ┤ņ¦Ć Ēģ£Ēöīļ”┐ņØä ņØśļ»ĖĒĢ®ļŗłļŗż.
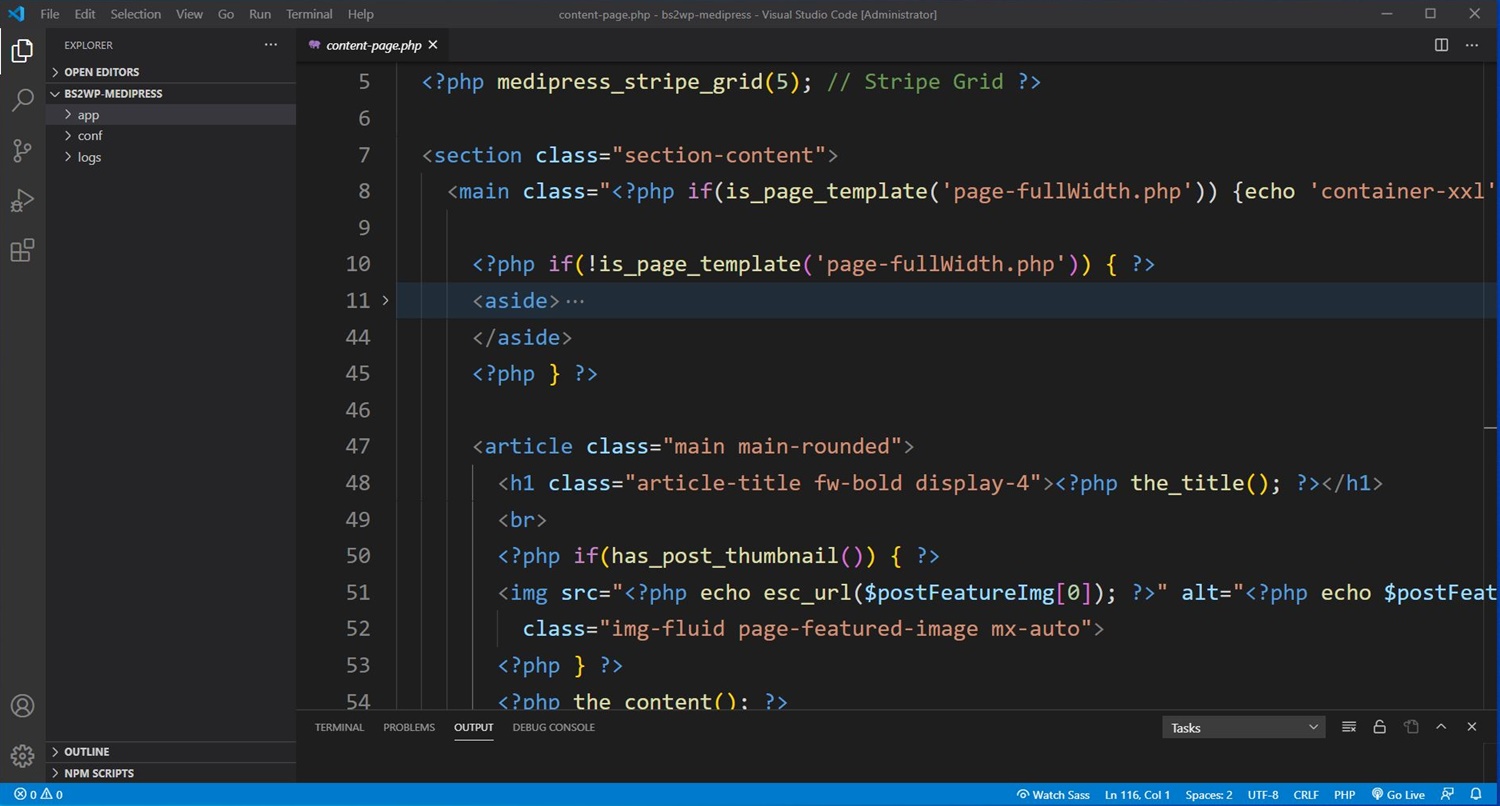
- ņ╗żņŖżĒģĆ ĒżņŖżĒŖĖ ĒāĆņ×ģ(Custom post type): ņøīļō£ĒöäļĀłņŖżļŖö ĻĖ░ļ│ĖņĀüņ£╝ļĪ£ ĒÄśņØ┤ņ¦ĆņÖĆ ĒżņŖżĒŖĖ(ĻĖĆ)ļØ╝ļŖö Ēæ£Ēśä ņ¢æņŗØņØä ĻĖ░ļ│ĖņĀüņ£╝ļĪ£(default) ņäżņ╣ś ņł£Ļ░äļČĆĒä░ ņĀ£Ļ│ĄĒĢ┤ ņżŹļŗłļŗż. ļ¦īņĢĮ ņØ┤ ņÖĖņØś ļŗżļźĖ ņ¢æņŗØņ£╝ļĪ£ Ēæ£ĒśäĒĢśĻ│Ā ņŗČļŗżļ®┤, Ļ░£ļ│äņĀüņ£╝ļĪ£ ĻĘĖ ņ¢æņŗØņØä ņāØņä▒ĒĢ┤ņĢ╝ ĒĢśĻ│Ā(customizing) ņØ┤ ļĢī ļ¦īļōĀ ņ¢æņŗØņØä ņ┤Øņ╣ŁĒĢ┤ņä£ ņ╗żņŖżĒģĆ ĒżņŖżĒŖĖ ĒāĆņ×ģņØ┤ļØ╝Ļ│Ā ļČĆļ”ģļŗłļŗż. ņØ╝ļ░śņĀüņ£╝ļĪ£ ļ│æņØśņøÉņŚÉņä£ ļ¦ÄņØ┤ ņé¼ņÜ®ĒĢśļŖö ņ╗żņŖżĒģĆ ĒżņŖżĒŖĖ ĒāĆņ×ģņØĆ ņ╣śļŻī ņé¼ļĪĆļéś ĒøäĻĖ░ ļśÉļŖö ņØ┤ļ▓żĒŖĖĻ░Ć ņŚ¼ĻĖ░ņŚÉ ĒĢ┤ļŗ╣ĒĢ®ļŗłļŗż. ņĀĆĒؼ MediPressņŚÉņä£ ĒżĒŖĖĒÅ┤ļ”¼ņśżļéś Ļ░Ģņóī ĒÄśņØ┤ņ¦Ć ļō▒ņØĆ ļ¬©ļæÉ ņ╗żņŖżĒģĆ ĒżņŖżĒŖĖ ĒāĆņ×ģņØ┤ļØ╝Ļ│Ā ĒĢĀ ņłś ņ׳ņŖĄļŗłļŗż. ņØ┤ļ¤¼ĒĢ£ ņ╗żņŖżĒģĆ ĒżņŖżĒŖĖ ĒāĆņ×ģņØĆ ņø╣ ļööņ×ÉņØ┤ļäł(Ļ░£ļ░£ņ×É)Ļ░Ć ļ│äļÅä ņĮöļö®ĒĢ┤ņä£ ņøīļō£ĒöäļĀłņŖż Ēģ£ļ¦ł ņåŹņŚÉ ĒżĒĢ©ņŗ£ņ╝£ņĢ╝ ĒĢ®ļŗłļŗż.