이번 포스트에서는 지난 포스트에 이어서 카카오 맵 API 자바스크립트 Key를 얻는 방법에 대해 살펴보겠습니다.
네이버 맵 API 클라이언트 ID 얻는 방법 포스트 바로가기
카카오 역시 과거의 다음 지도를 개편해서 훨씬 더 멋진 지도 서비스를 하고 있고, 현재 이를 바탕으로 모바일에서도 카카오맵 서비스, 카카오T 서비스를 제공하고 있습니다.
역시 광화문을 다음 카카오 포털에서 검색한 플레이스 페이지입니다.

카카오 맵 서비스 역시 카카오의 개발자 사이트에서 카카오맵을 사용할 수 있는 인증을 받아야 합니다.
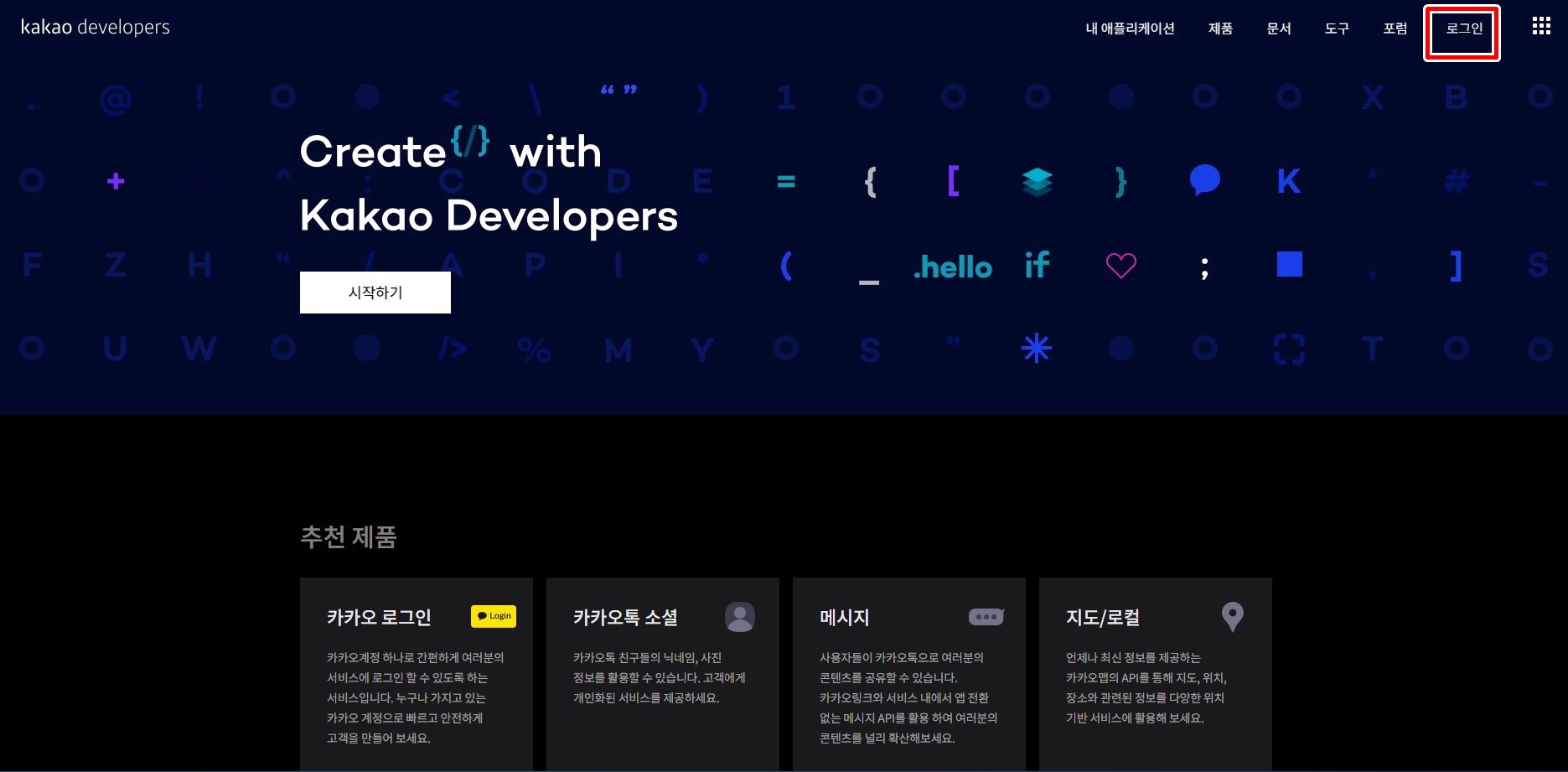
카카오맵 개발자 사이트 바로가기

우측 상단에 “로그인”을 클릭합니다.
카카오 개발자 사이트에 로그인하려면 카카오톡과 연결된 이메일로 가입하셔야 하고, 카카오는 구글의 크롬 브라우저에 최적화되어 있으므로 크롬 브라우저에서 이 과정을 따라 하세요.

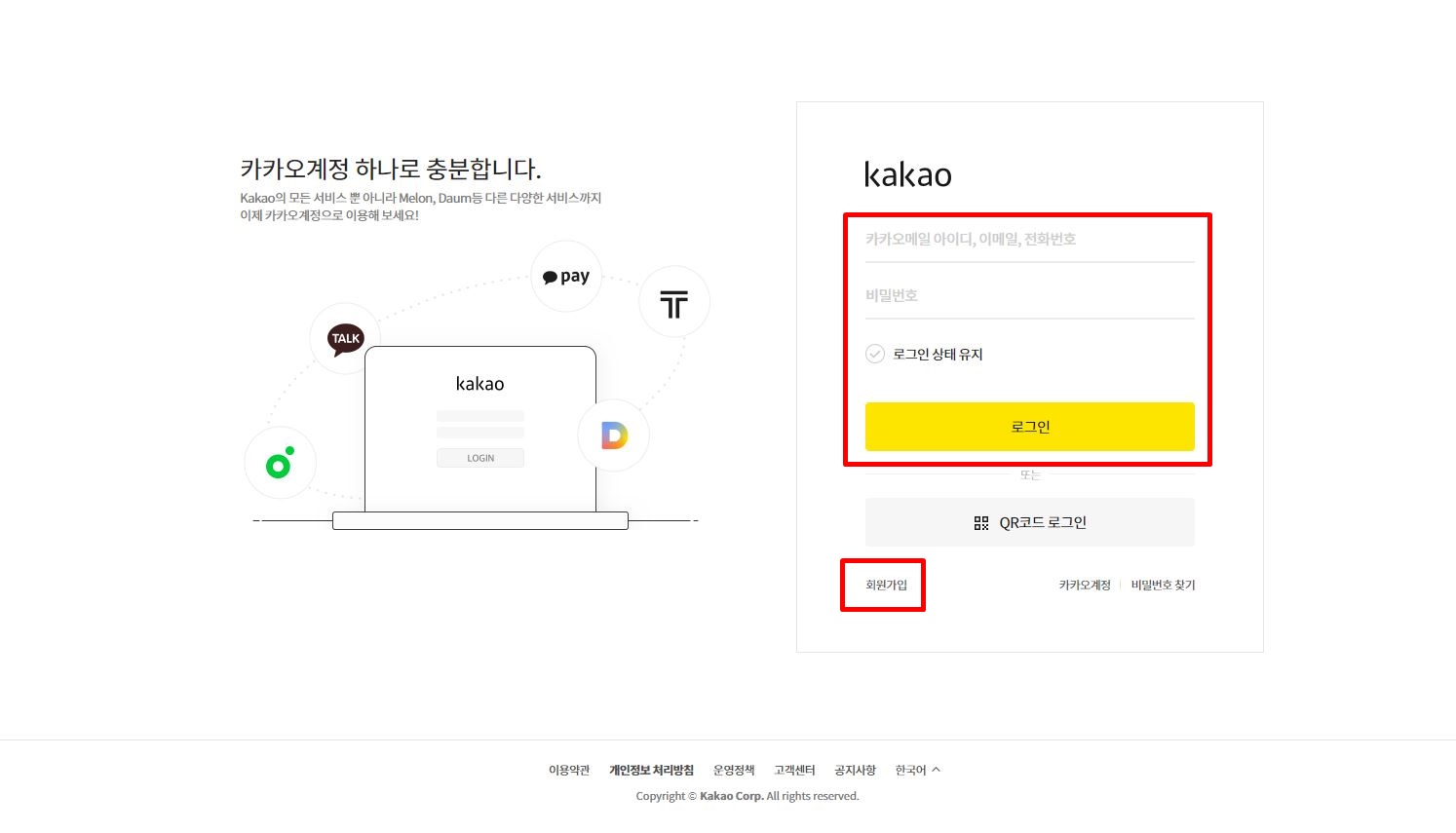
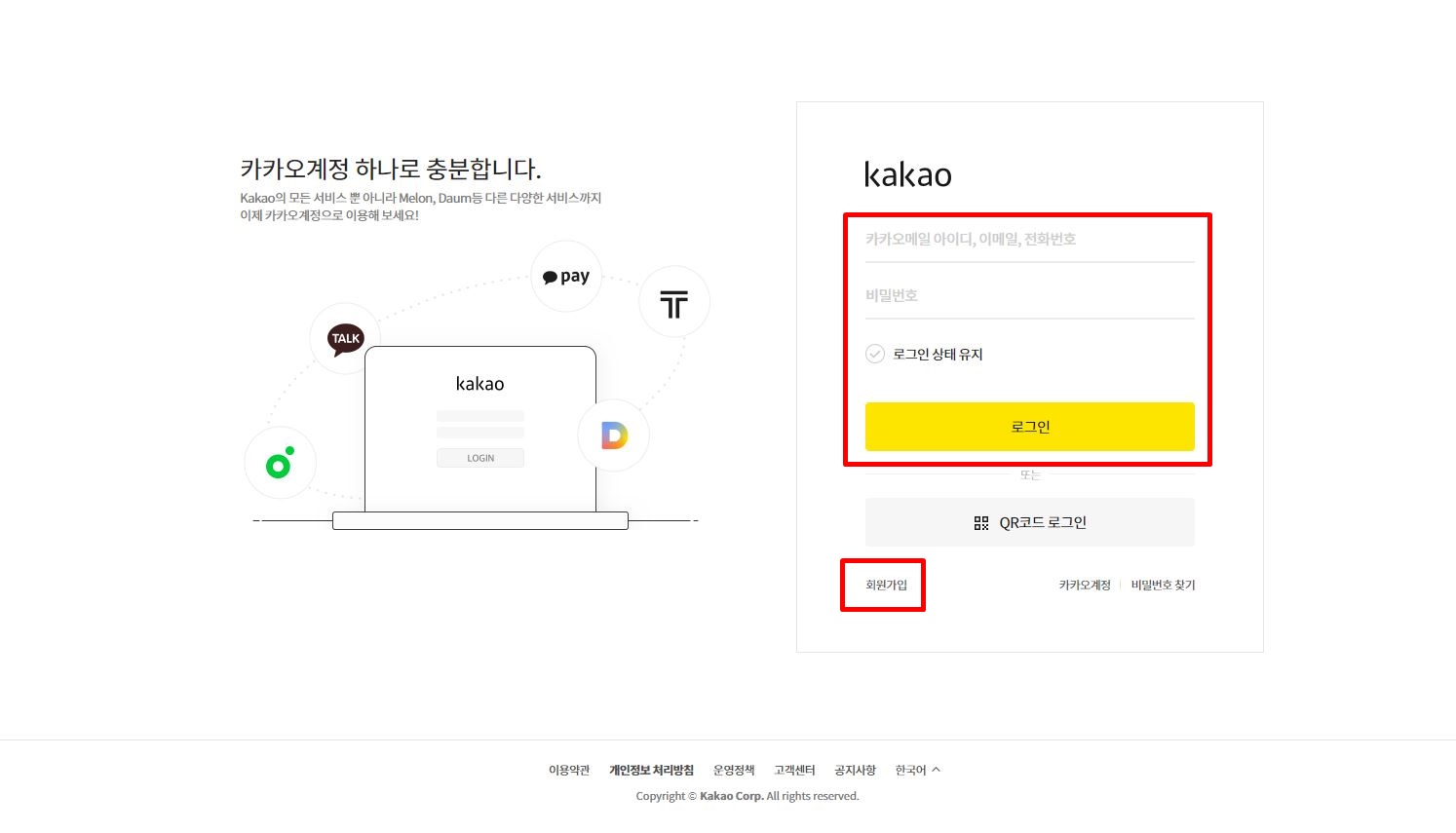
아래 회원가입을 누르고 가입 절차를 따라 입력합니다.
회원가입이 다 되었으면 가입한 이메일과 패스워드를 이용해서 로그인합니다. 로그인을 하면 등록한 이메일이 “로그인” 위치에 보이고 메뉴의 제일 앞에 “내 애플리케이션” 메뉴가 추가된 것을 볼 수 있습니다.

내 애플리케이션 메뉴를 클릭합니다.
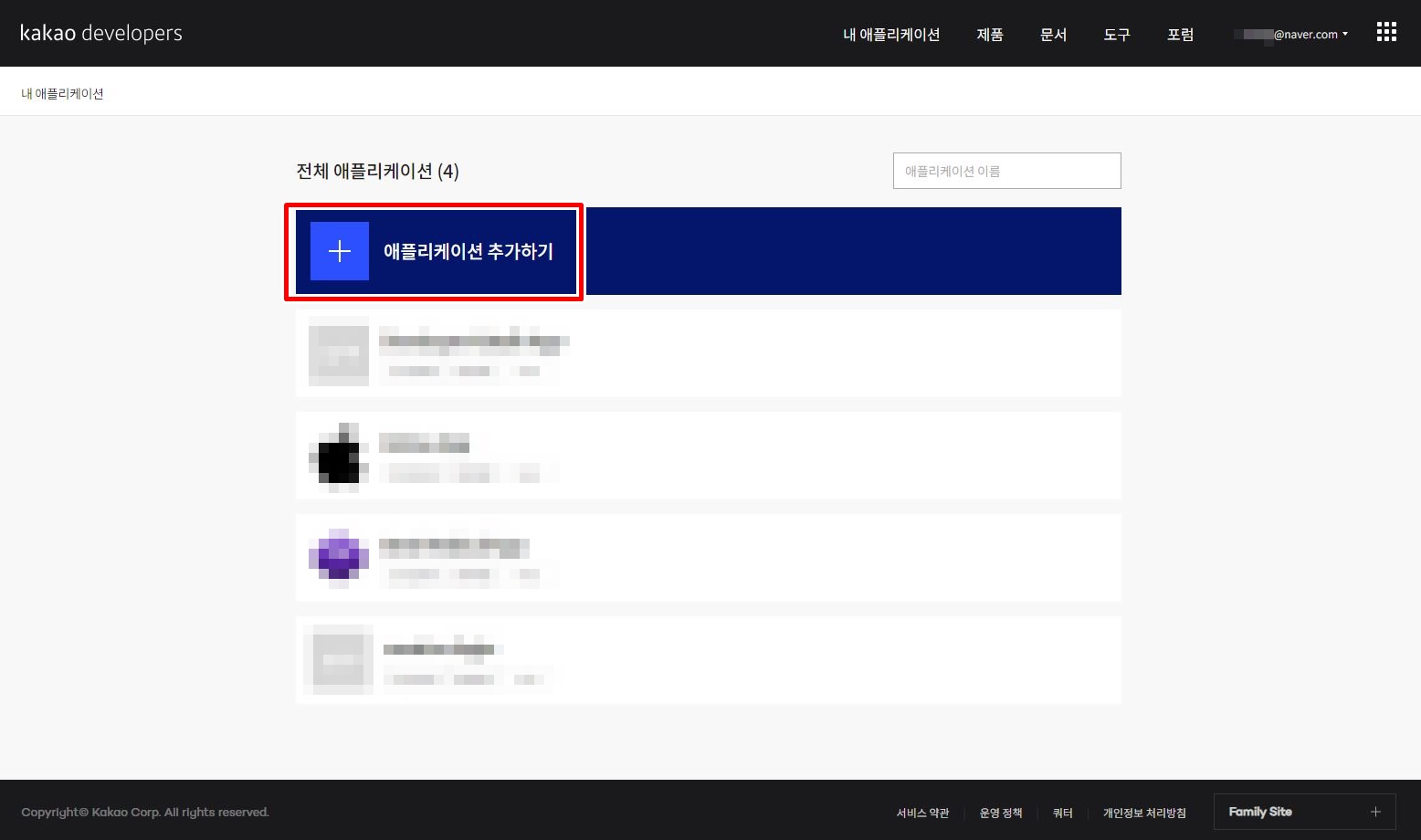
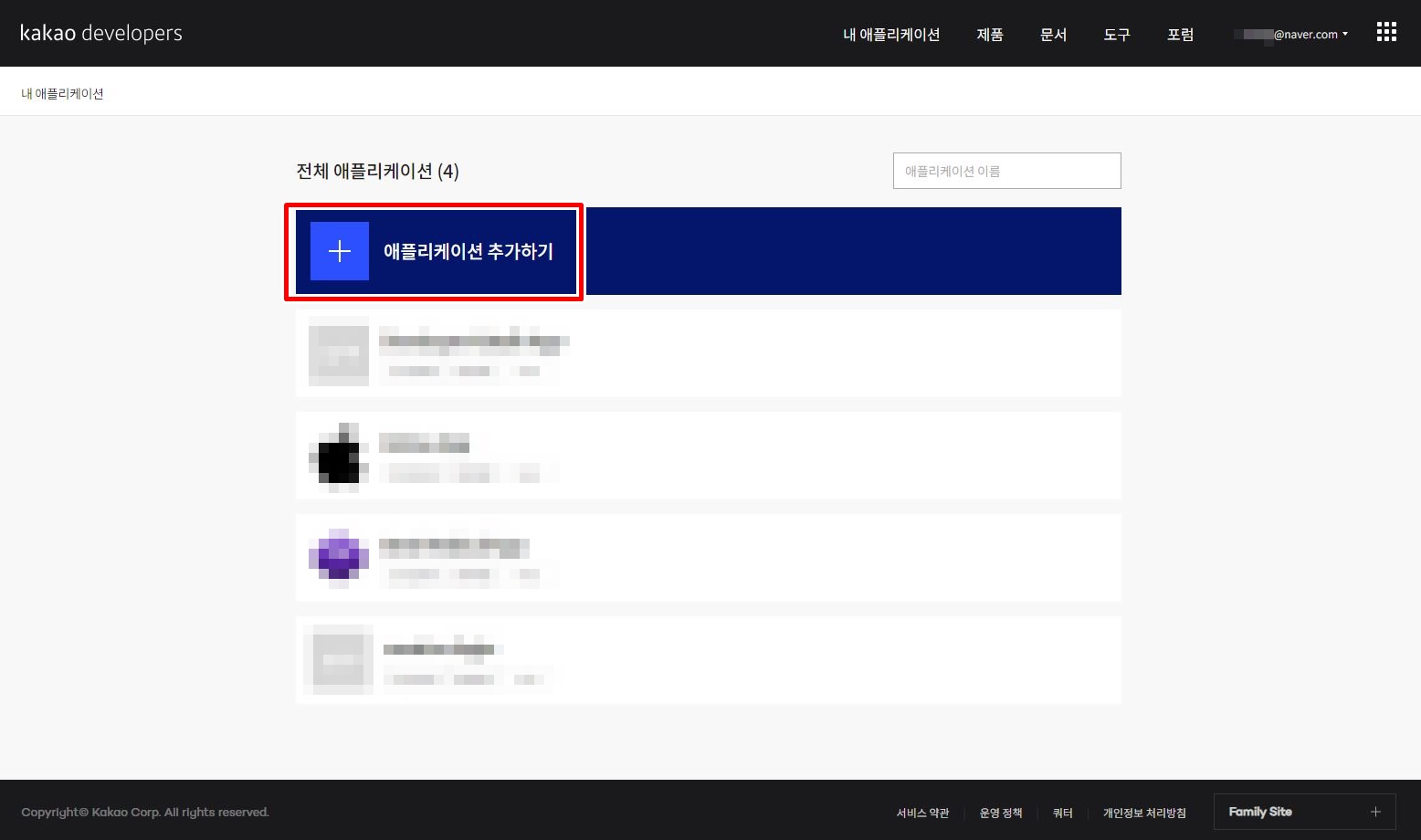
처음 회원가입했으면 애플리케이션이 보이지 않습니다.

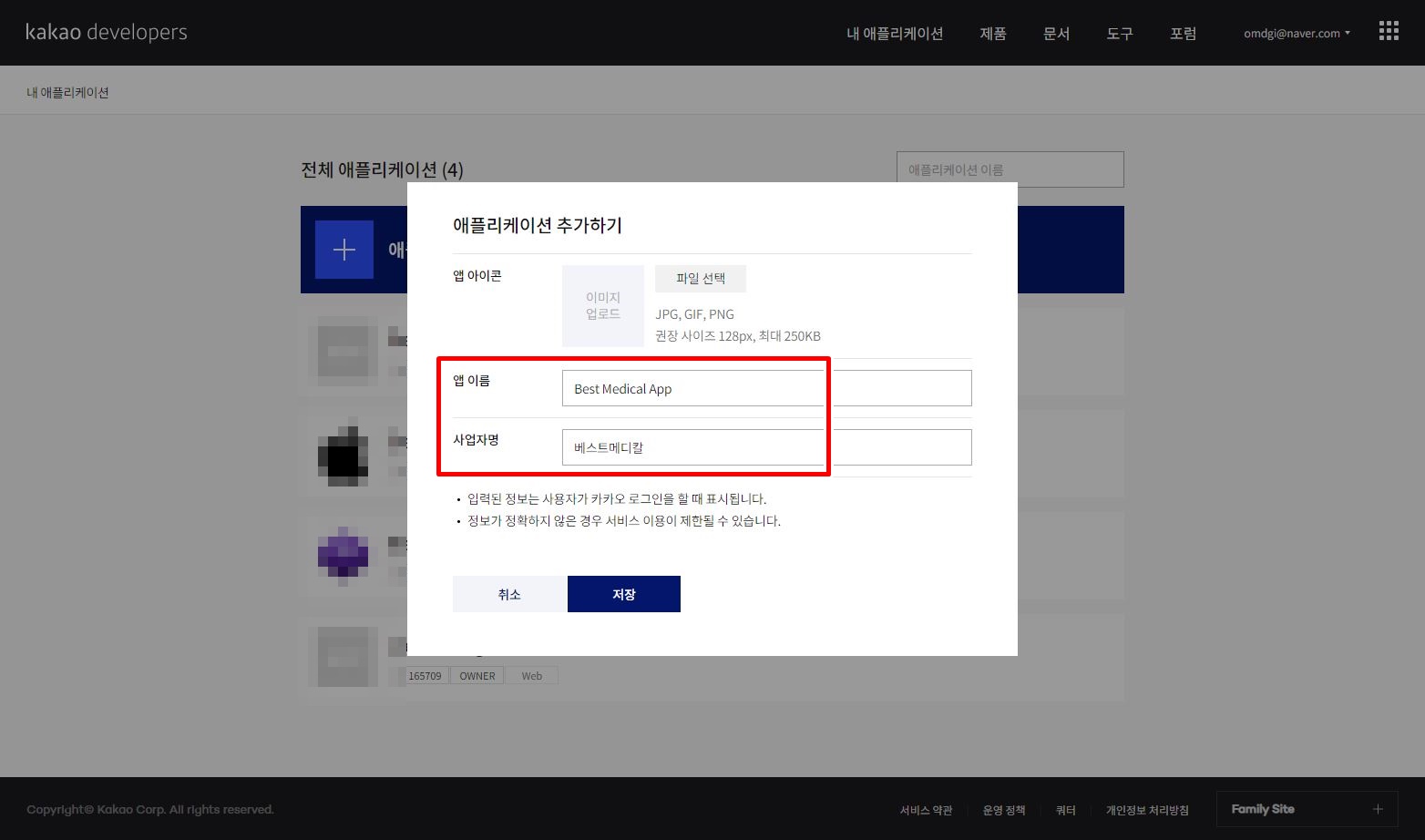
“애플리케이션 추가하기”를 클릭합니다.

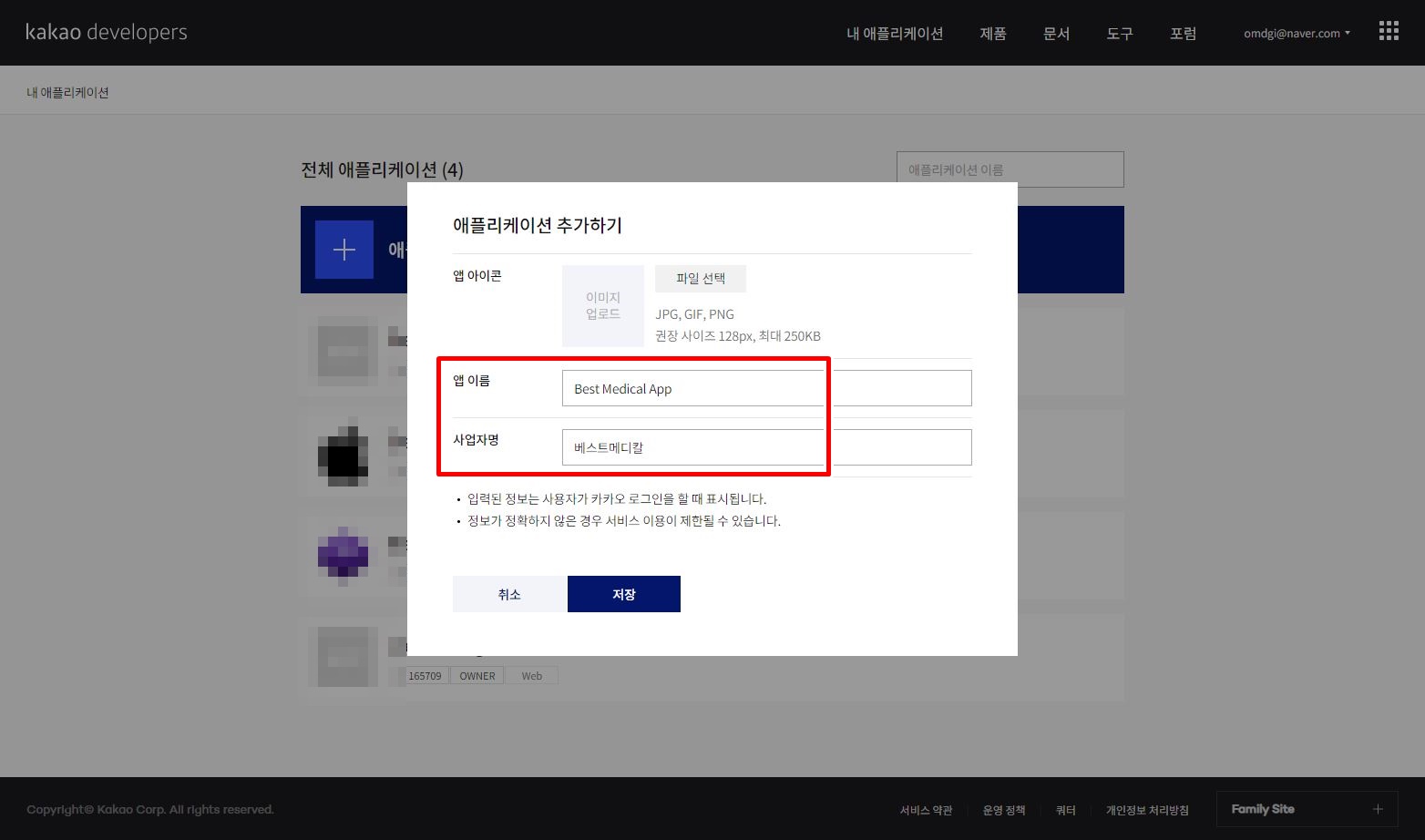
앱 이름에 원하시는 앱의 이름을 영어로 입력하시고, 사업자명에는 사업자로 등록된 업체명을 정확히 기재한 다음 “저장” 버튼을 누릅니다.

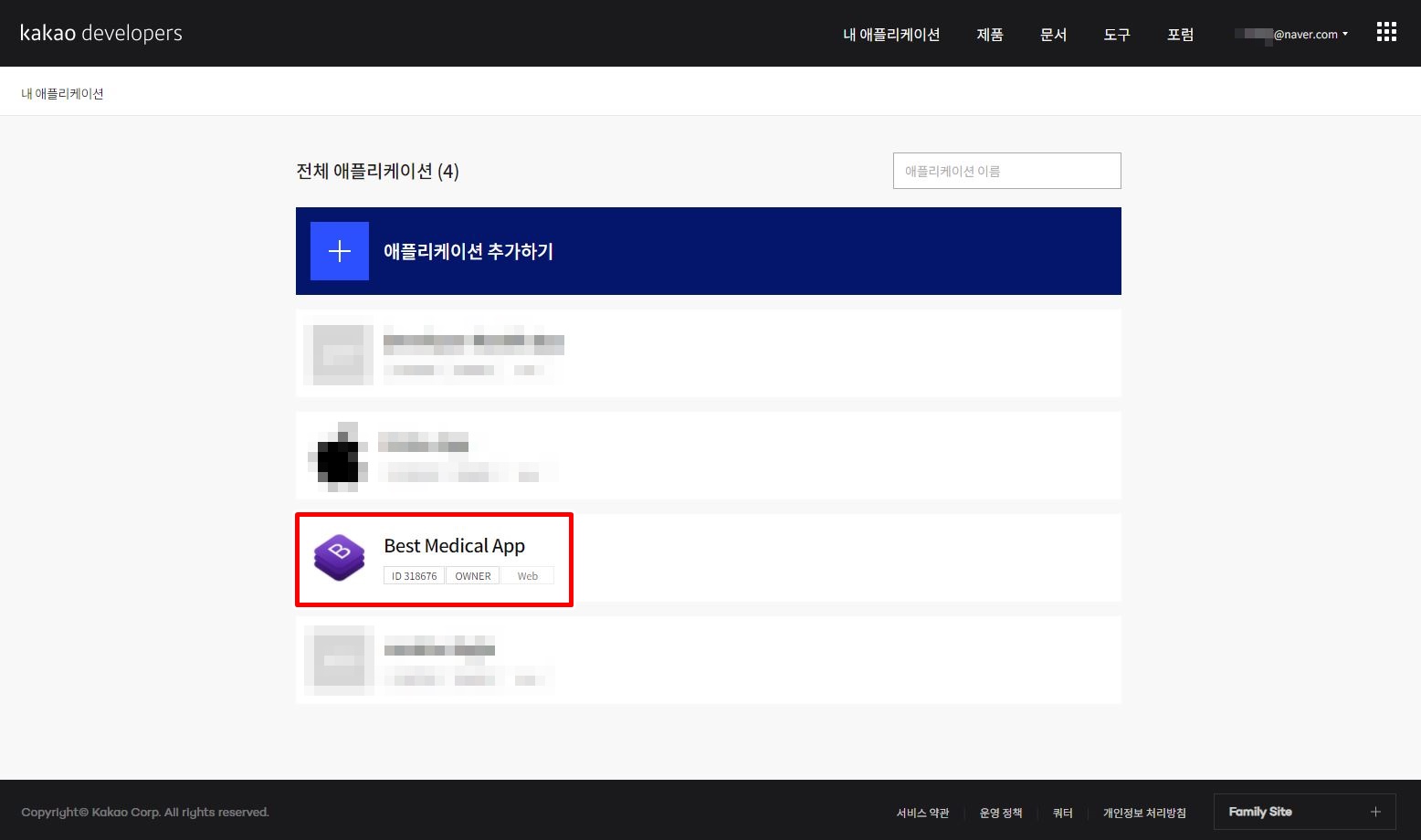
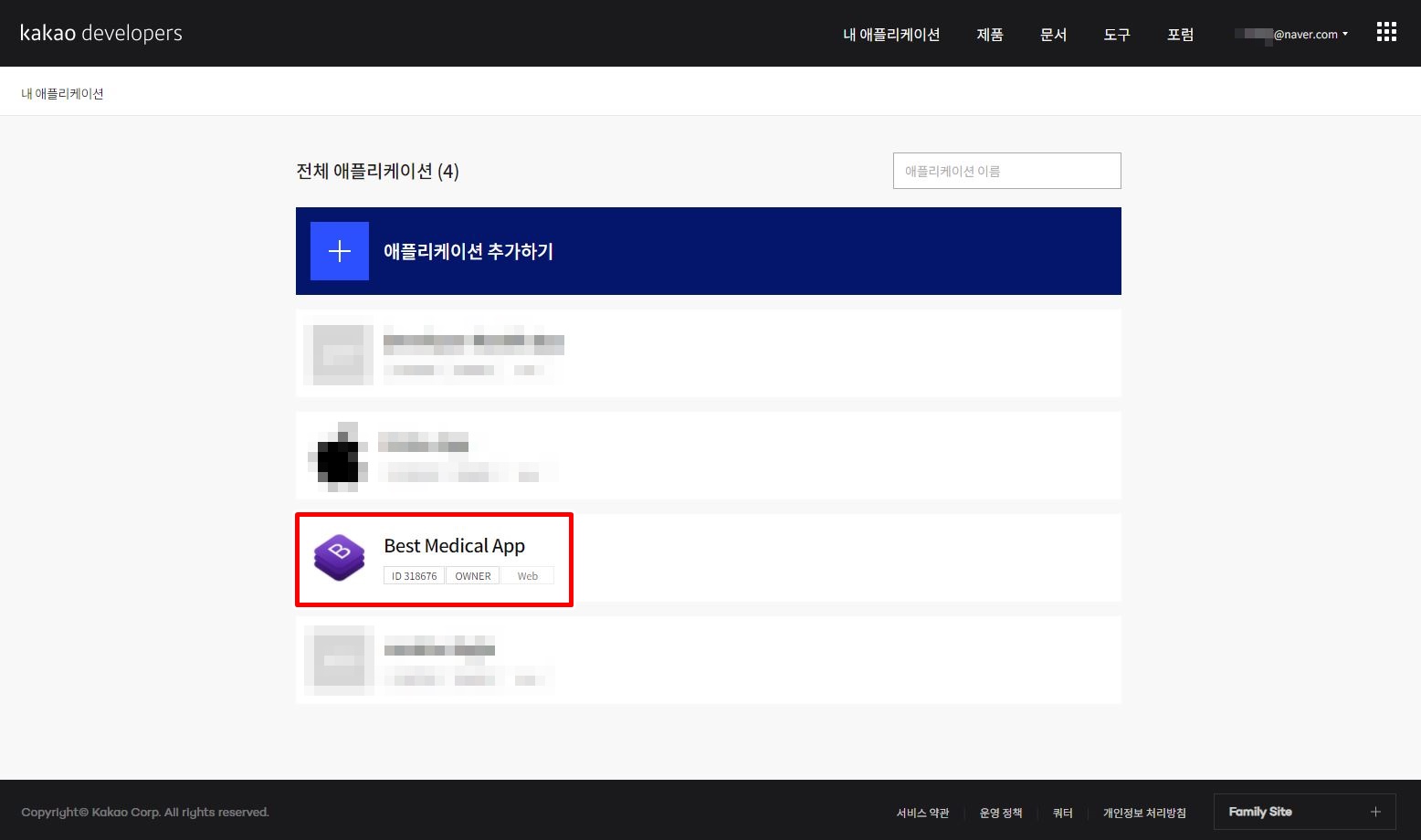
이제 새로운 애플리케이션이 등록되었습니다. 클릭합니다.

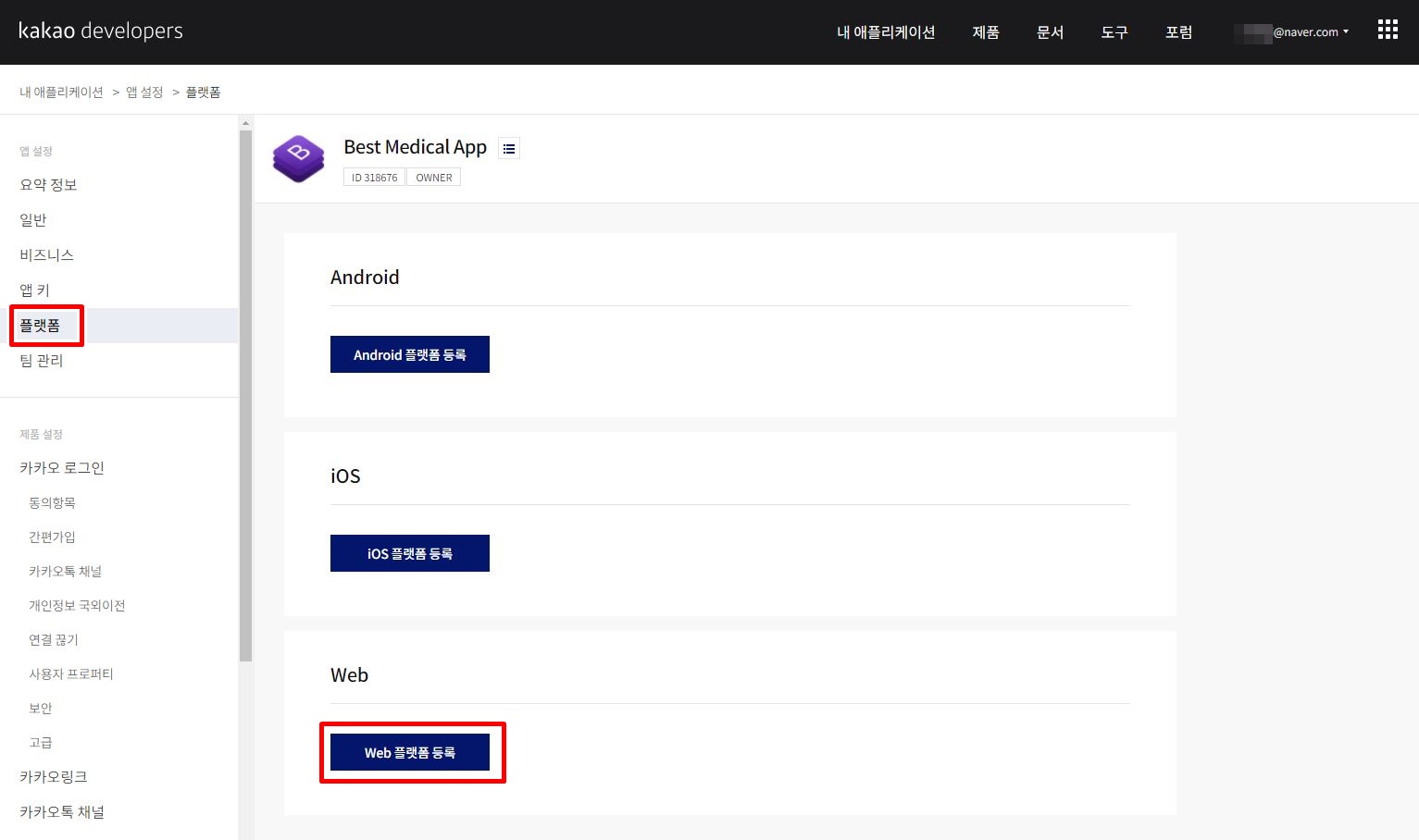
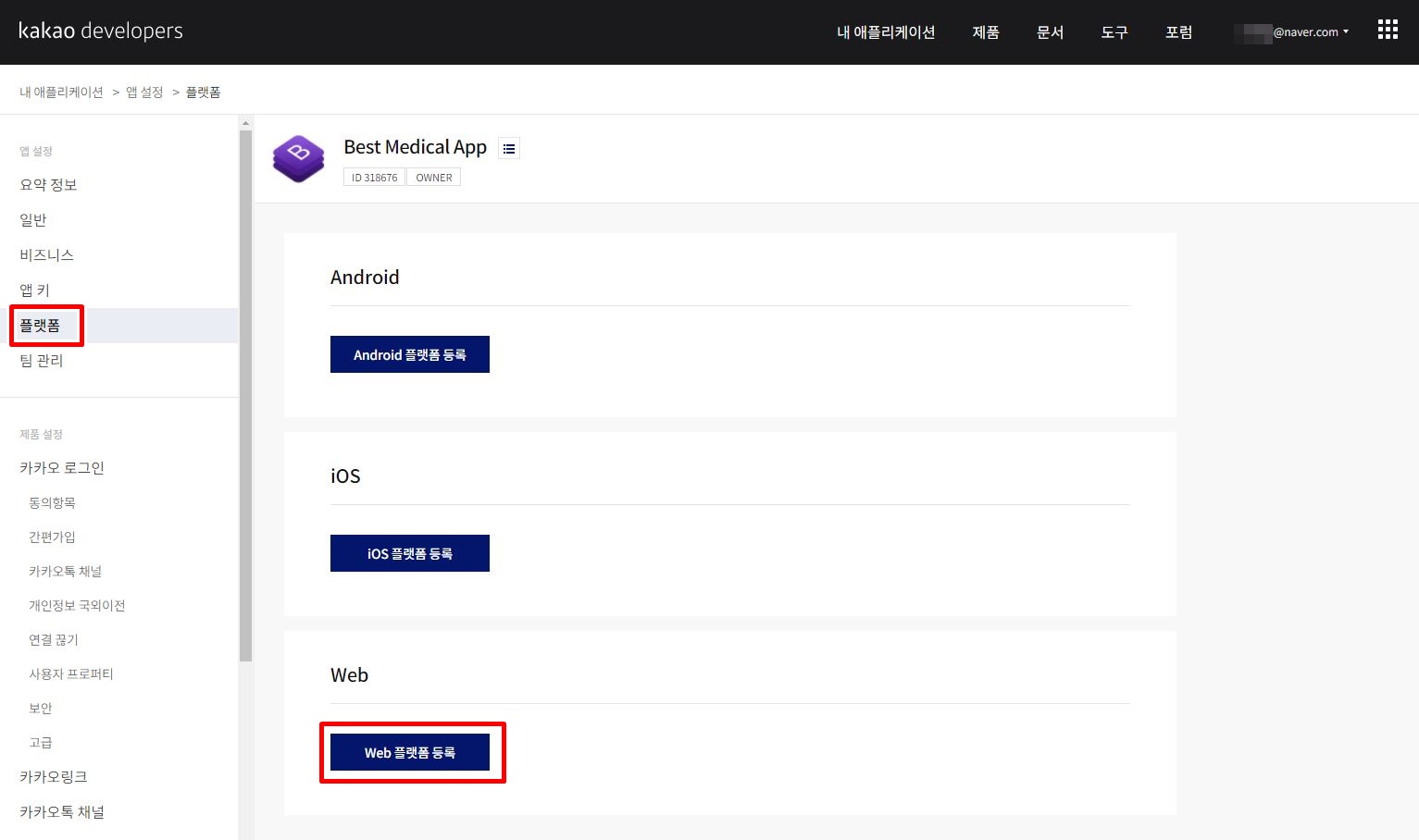
좌측 요약 정보에서 “플랫폼 설정하기”를 클릭합니다.
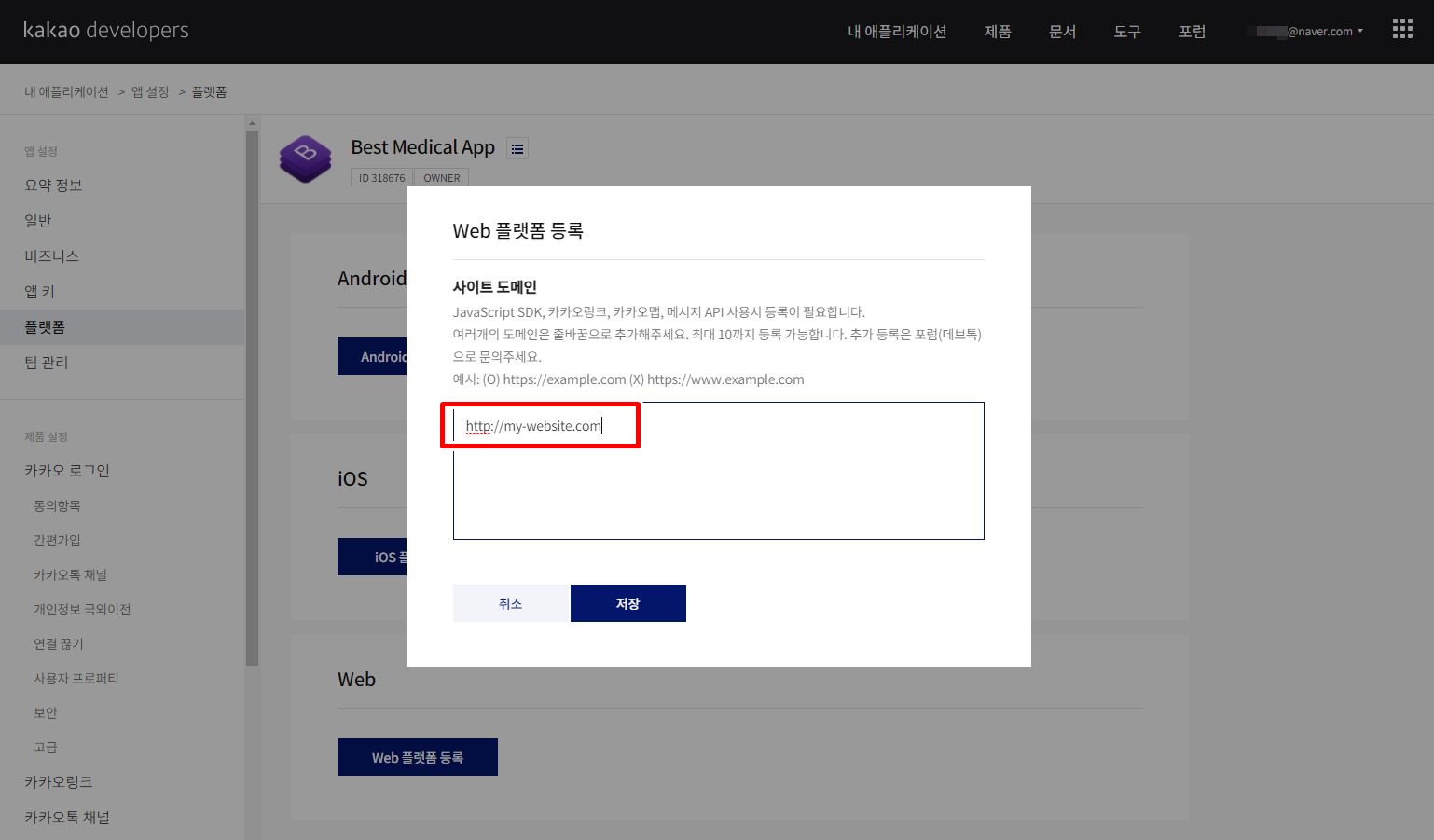
웹사이트만 등록하면 되기 때문에 ‘”Web 플랫폼 등록”을 클릭합니다.

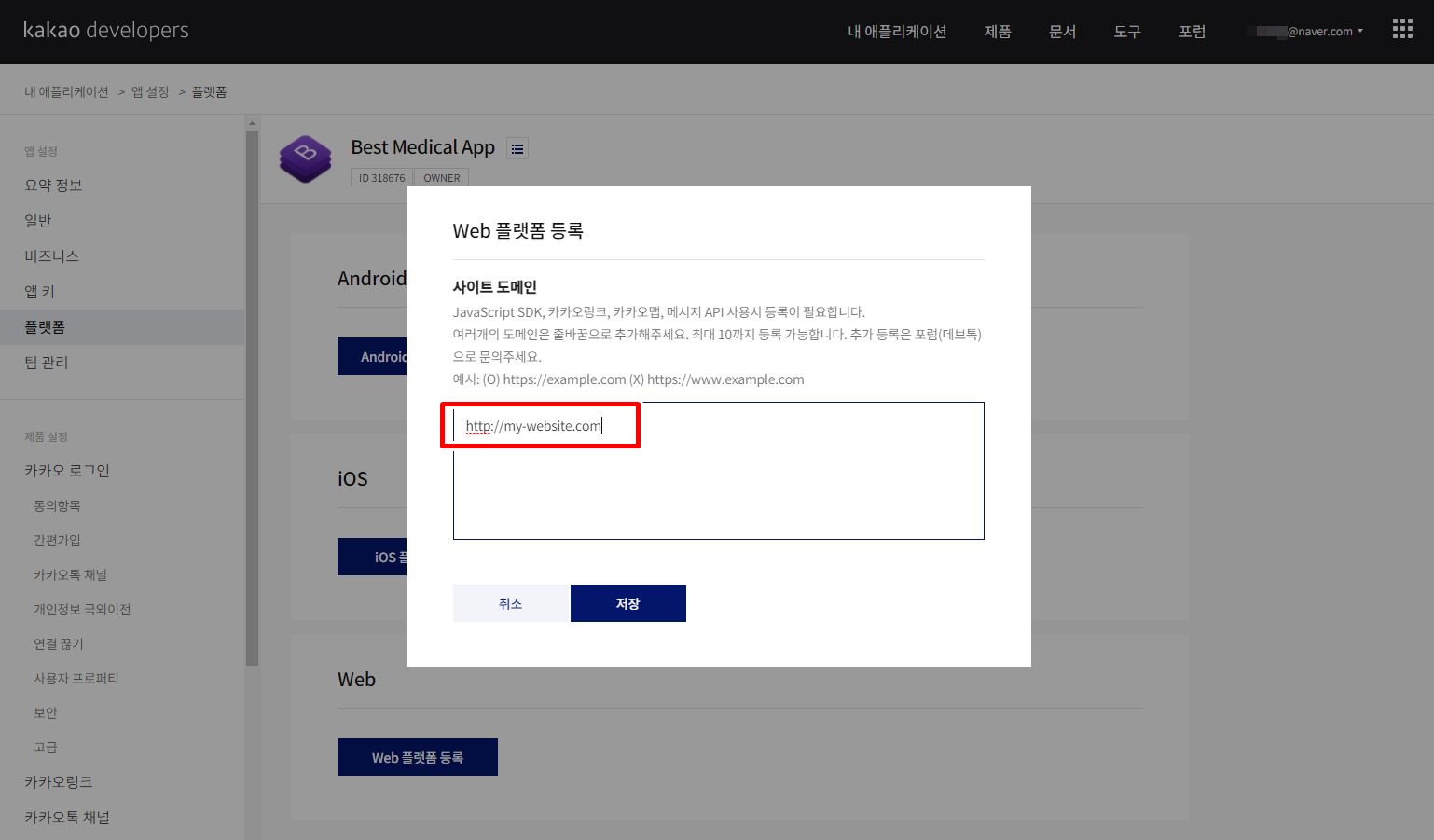
자신의 웹사이트 도메인을 입력하고 “저장”버튼을 눌러줍니다.(만약 cafe24 같은 국내 호스팅을 이용한다면, 임시 도메인과 대표 도메인을 모두 추가해줍니다. 예 – http://myId.cafe24.com 과 http://mydomain.co.kr)

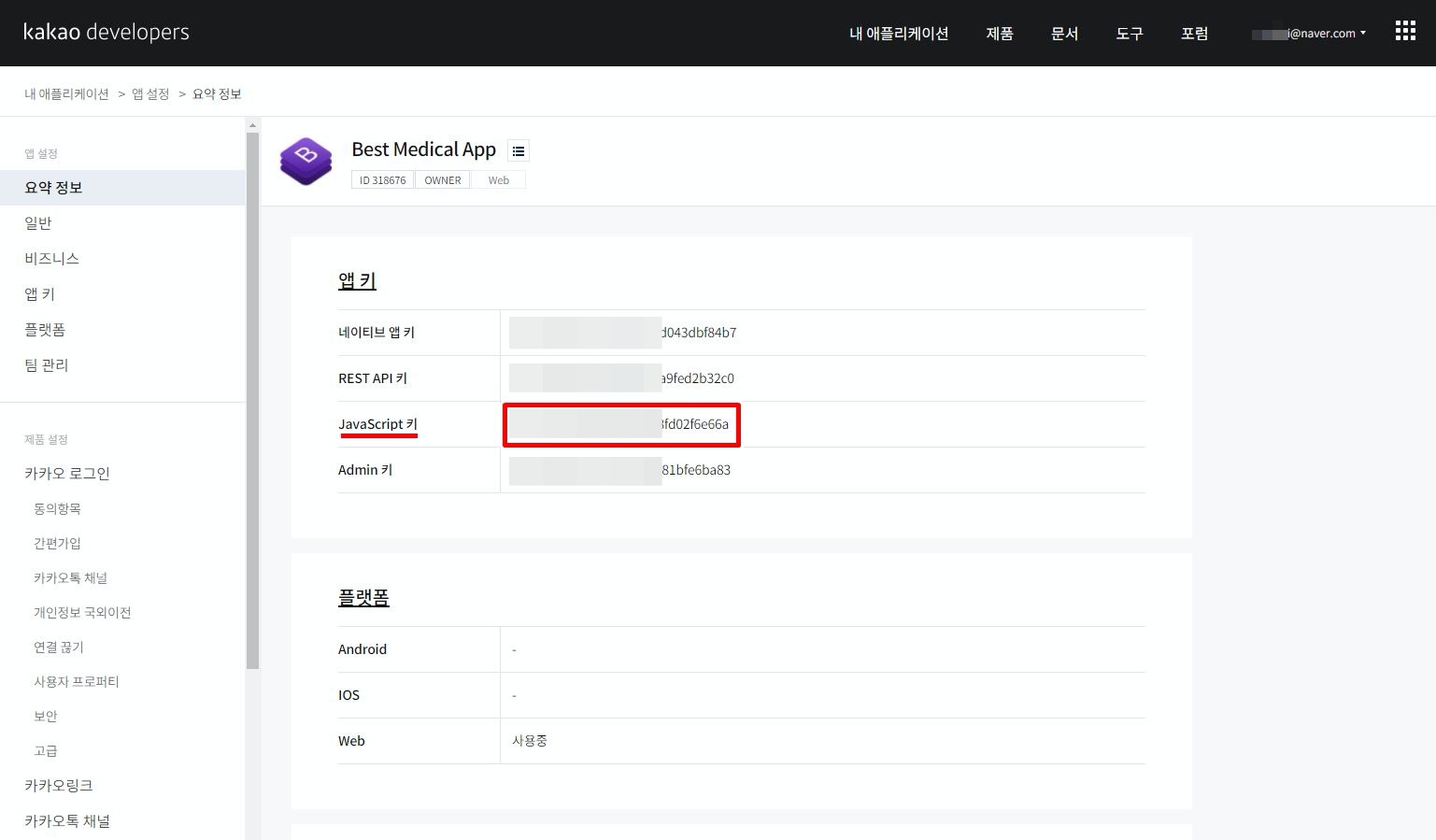
네. 다 되었습니다.
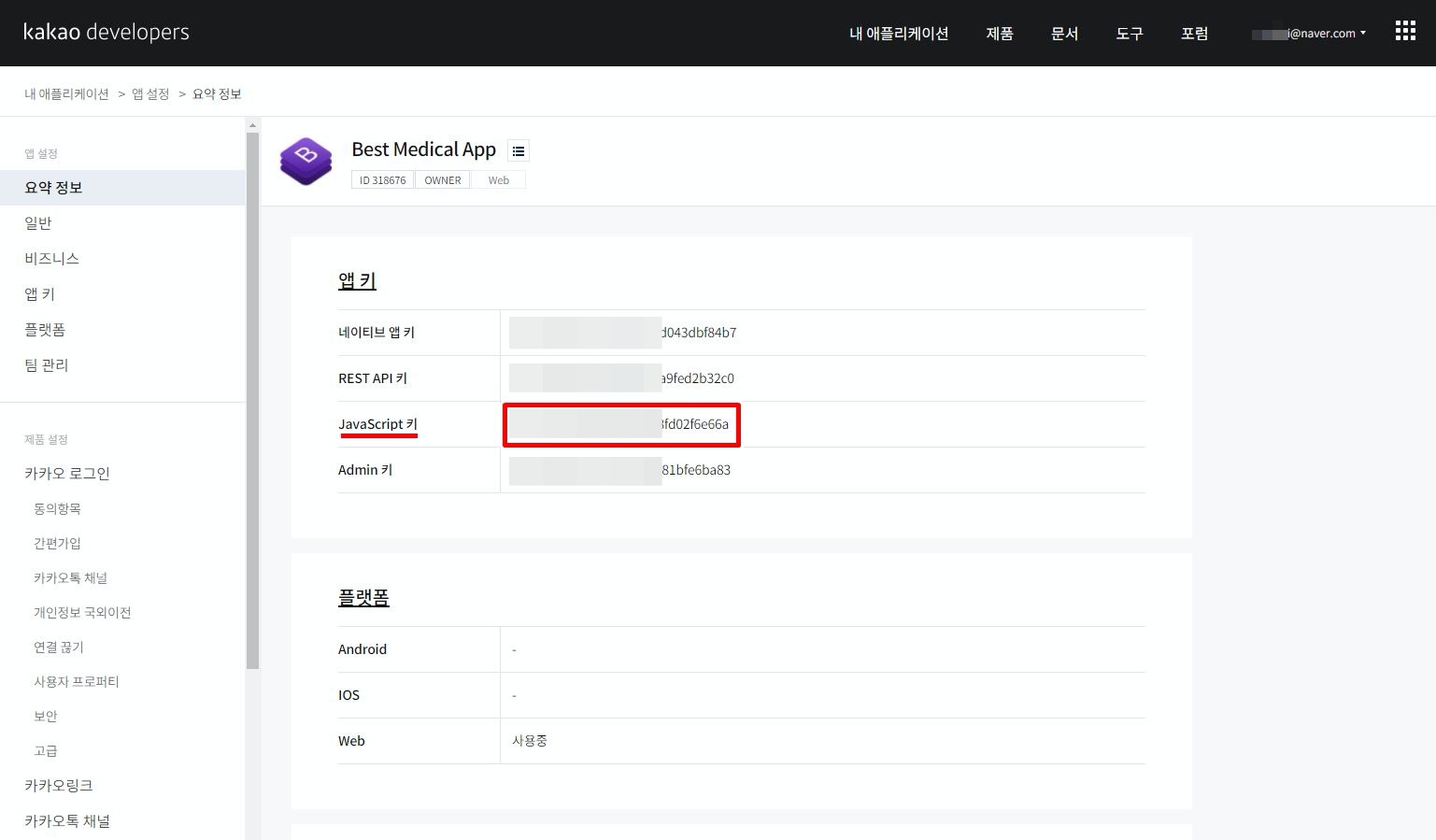
요약정보에 JavaScript 키 부분의 밸류값만 있으면 카카오맵의 지도 서비스를 받을 수 있습니다.











이 페이지나 포스트를 소셜네트워크에 공유해주세요!